1.你可以在最外层的页面嵌入弹窗组件

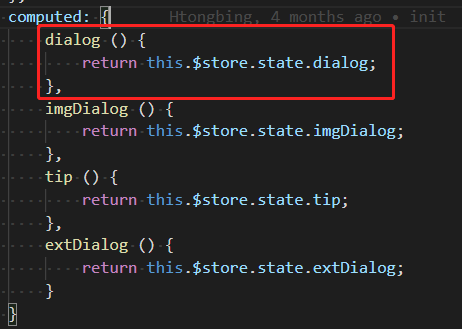
2.然后控制它出来的变量存在vuex里

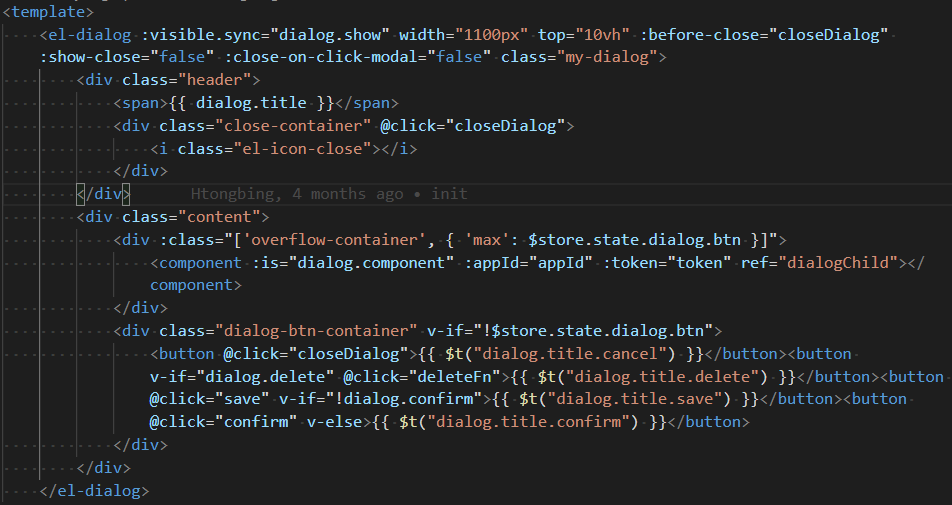
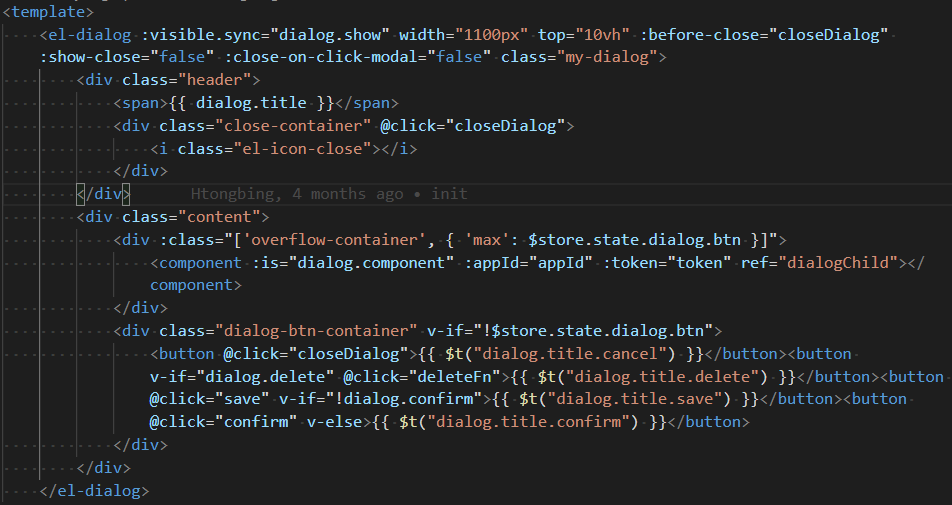
3.这个是弹窗组件

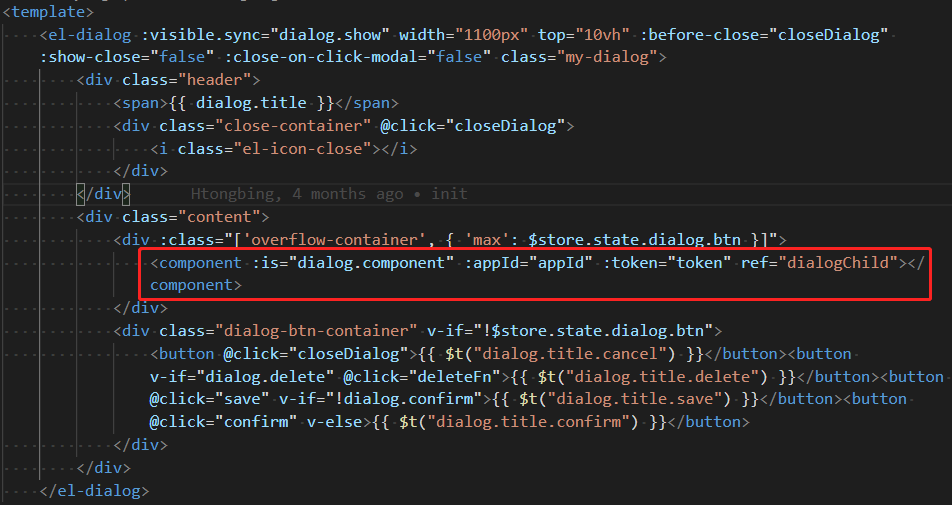
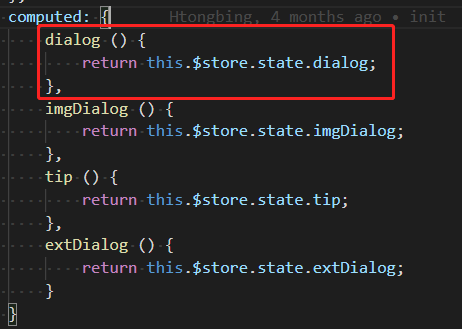
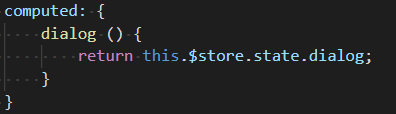
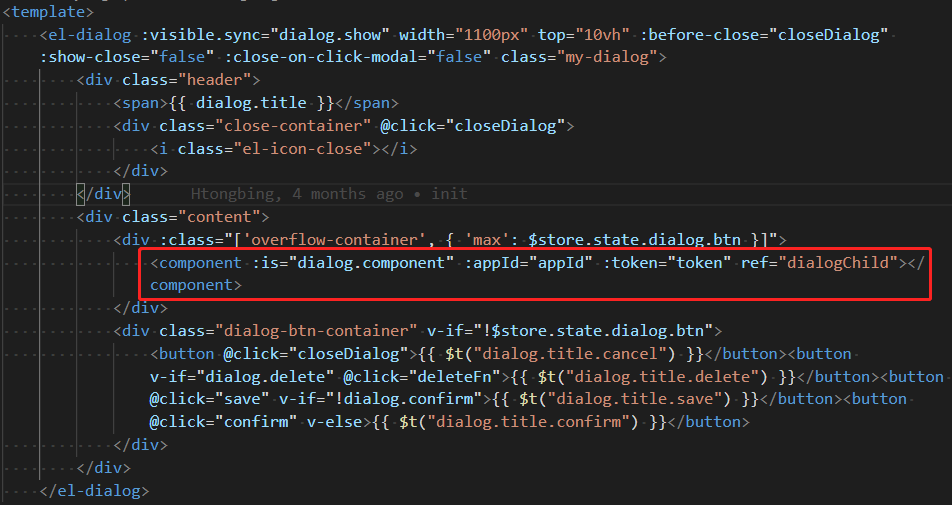
4.里面组件的显示根据存在vuex里的变量去改变


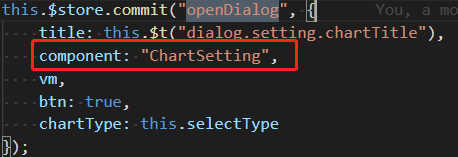
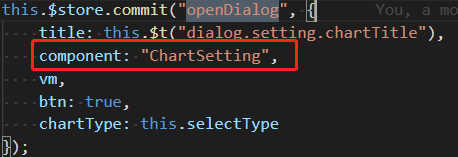
5.比如我要打开里面是ChartSetting的弹窗,就这样写

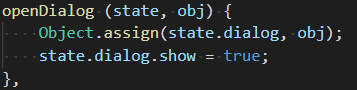
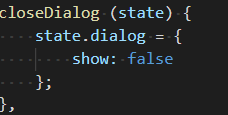
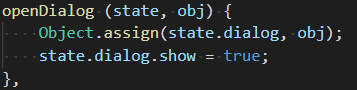
6.这是写在vuex里的打开弹窗的函数


本文共 180 字,大约阅读时间需要 1 分钟。
1.你可以在最外层的页面嵌入弹窗组件

2.然后控制它出来的变量存在vuex里

3.这个是弹窗组件

4.里面组件的显示根据存在vuex里的变量去改变


5.比如我要打开里面是ChartSetting的弹窗,就这样写

6.这是写在vuex里的打开弹窗的函数


转载于:https://www.cnblogs.com/amanda-man/p/10406010.html